WordPress is a highly versatile platform which allows users to create visually appealing and engaging content with the help of images. However, it is important to keep in mind the various SEO, accessibility, and optimization tips to ensure that your images have a wider reach and are accessible by a wider audience.
With the right attention to these factors, WordPress users can ensure that their images are not only engaging but also easily accessible and optimized for better website performance. Here are some tips to help you effectively add images to your WordPress website:
Image optimization:
This is an essential aspect of any website or social media platform as it can significantly impact the speed and overall user experience. By optimizing images, you can reduce the file size without compromising on the quality, thus enabling faster loading times. This, in turn, can improve website traffic, decrease bounce rates, and enhance the overall user engagement on your online platform.
Additionally, optimized images can also help improve your site’s SEO ranking, as Google places high importance on fast-loading websites. By implementing image optimization techniques such as compression, resizing, and using appropriate file types, you can ensure that your website or social media platform is running efficiently and effectively.
Therefore, taking the time to optimize your images is a highly recommended practice for anyone looking to improve the user experience and drive more traffic to their online platform.
Choose the right file format:
/blogmerge/cf67f56e-00e6-48c0-a1a4-31a8e3baf0de.jpeg)
Images that are used on your website need to be compressed and optimized for web viewing, to avoid slowing down your page’s loading time. Factors such as the file size, image quality, and image type can all affect how the image displays on your website.
Therefore, selecting the right image format that suits the content of your website is crucial. Formats such as JPEG, PNG, and GIF all have their strengths and weaknesses and are suitable for different types of images. If your site is for a photography portfolio, you will want to maintain high quality images that still load quickly and are user friendly i.e. JPEG. However, if you have an online poster store, then you will want to use PNG because it allows you maintain as much detail and image information as possible.
Understanding each format’s characteristics and choosing one that meets your website’s requirements can significantly improve your website’s overall user experience. Therefore, taking the time to research and select the perfect image format for your WordPress website is essential.
Use descriptive file names:
It is highly recommended that you use descriptive filenames for the images that you upload to your WordPress website. This not only helps with search engine optimization but also makes it easier to organize and manage your media library.
By using descriptive names, you are providing your website visitors with more context about the image they are viewing, and this can help to enhance their overall experience on your website. Avoid generic names like “IMG001.jpg” and use descriptive keywords instead.
Therefore, it is important to take the time to give each image a meaningful and descriptive name, so that your website is more user-friendly and easy to navigate. So, do not hesitate to rename your images to something that accurately reflects its content or purpose.
Utilize alt tags:
Alt tags are a type of HTML code that provides a description of an image. Not only do alt tags help with accessibility for those with visual impairments, but they can also improve your website’s search engine optimization (SEO).
When search engines crawl your website, they cannot “see” images, but they can read the alt tags. By including relevant keywords in your alt tags, you can help your images (and your website) rank higher in search results. Plus, alt tags can provide additional contextual information to users who may be using assistive technologies like screen readers.
So, make sure to take the time to add descriptive alt tags to your WordPress images to ensure that they are accessible and optimized for SEO.
Organize images into folders:
Alt tags are a type of HTML code that provides a description of an image. Not only do alt tags help with accessibility for those with visual impairments, but they can also improve your website’s search engine optimization (SEO).
When search engines crawl your website, they cannot “see” images, but they can read the alt tags. By including relevant keywords in your alt tags, you can help your images (and your website) rank higher in search results. Plus, alt tags can provide additional contextual information to users who may be using assistive technologies like screen readers.
So, make sure to take the time to add descriptive alt tags to your WordPress images to ensure that they are accessible and optimized for SEO.
Use a reliable image hosting service:
If you have many images or need to serve images at high speeds, consider using a reliable image hosting service or content delivery network (CDN). Services like Imgur, Amazon S3, or Cloudinary can help optimize image delivery, reduce bandwidth usage, and improve overall website performance.
Consider image captons and descriptions:
This is important not only for accessibility reasons but also for search engine optimization. Captions provide a brief explanation of what the image is about, which can be particularly helpful for users who are visually impaired and rely on screen readers. Descriptions provide more detail about the image and can include important keywords that help search engines understand the content of the page.
So, take a few extra moments to ensure that each image on your WordPress site has a descriptive caption and a detailed description. Not only will it make your site more accessible to all users, but it can also help improve your site’s visibility on search engines, potentially attracting more traffic to your site.
Opt for responsive design:
A responsive theme ensures that your website can be viewed on any device, from desktop computers to handheld devices like smartphones and tablets. By having a theme that is compatible with all screen sizes, you are making sure that your audience can access your content without any difficulty or frustration.
This ensures that your images display correctly and responsively across various devices, from desktops to mobile phones.
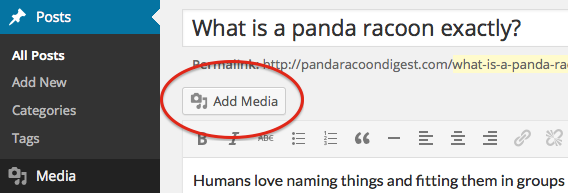
Insert images into your content:

When adding images to your WordPress posts or pages, use the built-in media uploader. Place the cursor where you want the image to appear, click the “Add Media” button, upload the image, and insert it into your content. Ensure that you align, resize, and format the image as needed to fit your design and content layout.
Regularly optimize and update:

As your website grows, periodically review and optimize your existing images. Remove unused or outdated images to reduce clutter and optimize the performance of your website. Additionally, update images when necessary to maintain a fresh and engaging user experience.
By following these tips, you can effectively add images to your WordPress website while optimizing them for performance, accessibility, and SEO.

